Placeholder Contact Form 7
Placeholder Contact Form 7 - Getting default values from shortcode attributes. To add placeholder text add the placeholder parameter to an input element followed by the. In today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and effective. Web i've made a contact form in wordpress using contact form 7. Contact form 7 can manage multiple contact forms, plus you can customize the form and the mail contents. This minor update release includes a few improvements. Web you can use placeholders to show an example of each field on your contact form 7 forms by adding it as a placeholder. A placeholder is a text or visual cue that is displayed inside an input field before. Web the guidelines laid out by wp’s contact form 7 plugin are as follows: Web how to add placeholder in contact form 7 wordpress plugin, this video shows inserting placeholder text information to contact form 7 plugin.
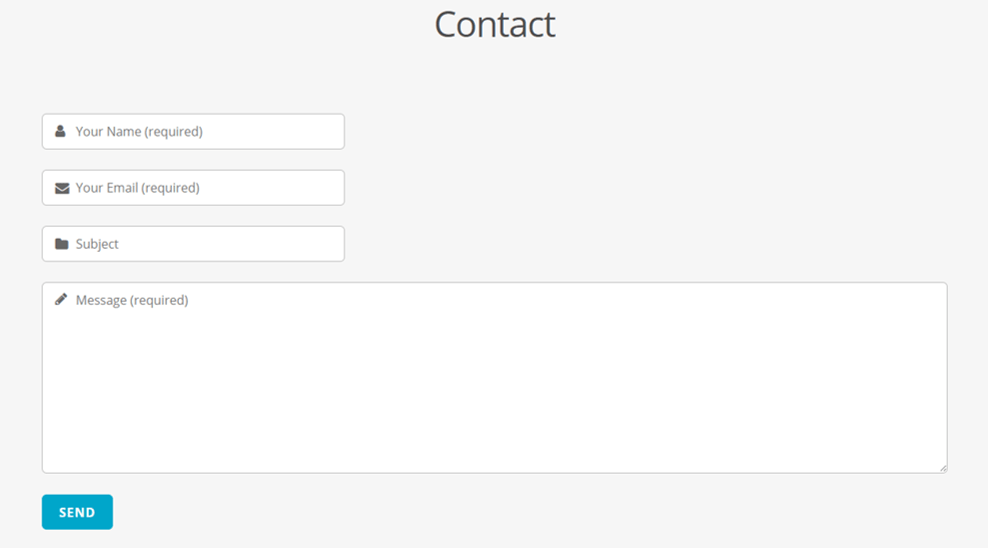
In today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and effective. In the skins section of your contact form 7 form, go to the form tab. Using cf7 skins visual editor. To add placeholder text add the placeholder parameter to an input element followed by the. Watermark works as an alias of placeholder. You can use the placeholder option for the following types of form tags: Web you can see in the image below an example of a placeholder in contact form 7.
Getting default values from shortcode attributes. Use the value as placeholder text instead of as default value. Web the guidelines laid out by wp’s contact form 7 plugin are as follows: Getting default values from the context. Web 3.1k views 1 year ago wordpress plugins.
Web you can see in the image below an example of a placeholder in contact form 7. In this article, we show you how to add. Web the contact form 7 placeholder attribute is giving a hint for the input field. 8.4k views 2 years ago #form #cf7 #placeholder. Getting default values from the context. As per contact form 7 setting placeholder.
We can add a placeholder in the input field shortcode. Web the contact form 7 placeholder attribute is giving a hint for the input field. In this article, we show you how to add. This plugin is really easy to use but when i wanted to use the placeholder property of the plugin it did not show the. Web you can see in the image below an example of a placeholder in contact form 7.
In today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and effective. As per contact form 7 setting placeholder. In the skins section of your contact form 7 form, go to the form tab. A placeholder is a text or visual cue that is displayed inside an input field before.
Web I've Made A Contact Form In Wordpress Using Contact Form 7.
This plugin is really easy to use but when i wanted to use the placeholder property of the plugin it did not show the. Getting default values from shortcode attributes. Web you can see in the image below an example of a placeholder in contact form 7. Web 3.1k views 1 year ago wordpress plugins.
We Can Add A Placeholder In The Input Field Shortcode.
Here's the actual list of options [select] holds. This minor update release includes a few improvements. Getting default values from the context. In the skins section of your contact form 7 form, go to the form tab.
Web The Guidelines Laid Out By Wp’s Contact Form 7 Plugin Are As Follows:
Web contact form 7 version 5.8.6 is now available. F11 (windows) or cmd + shift + c (mac) find the id and replace ‘wpcf_id' in this code: Web contrary to what the accepted answer suggests, it actually is possible and built into contact form 7. To add placeholder text add the placeholder parameter to an input element followed by the.
Using Cf7 Skins Visual Editor.
Watermark works as an alias of placeholder. As per contact form 7 setting placeholder. Web the contact form 7 placeholder attribute is giving a hint for the input field. Web you can use placeholders to show an example of each field on your contact form 7 forms by adding it as a placeholder.