Ne Tjs Layout Vs Template
Ne Tjs Layout Vs Template - One of my great frustrations with using. Use them for consistent ui elements across your entire app or specific sections (like user settings). Asked apr 20, 2021 at 21:16. Web comparing templates with layouts. This page will guide you through how and when to use these special files. A layout is ui that is shared between multiple routes. Web templates and layouts can both wrap child layouts or pages. If you create pages/about.js that exports a react component like below, it will be accessible at. 3.6k views 2 weeks ago nextjs 13 full tutorial. It serves as the wrapping container for our pages, preserving their state and interactivity during.
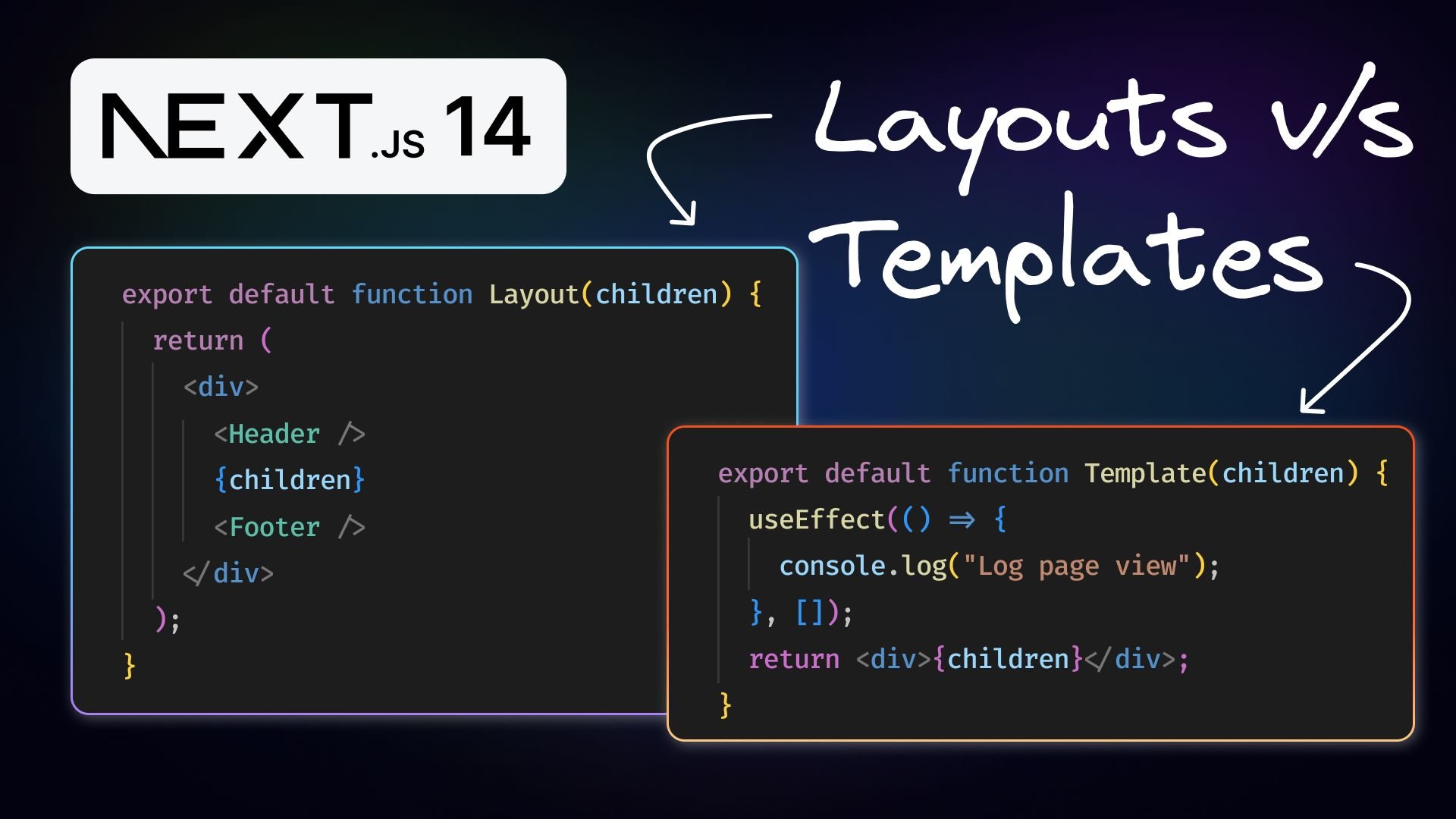
These help you organize your web pages, keep track of. Web in next.js, a page is a react component exported from a.js,.jsx,.ts, or.tsx file in the pages directory. Next.js has been a tool of choice here at mechanical rock for some time and so we were excited to see what vercel, the makers of next.js, would reveal at the second next.js conf just a day ago. Web a layout in next.js is a shared user interface structure used across multiple pages. Use them for consistent ui elements across your entire app or specific sections (like user settings). I expect each of them get the same props. Web next.js layout.tsx vs template.tsx in app router.
Layout and template are considered reserved files in next.js. And we will do the same for a green page: Next.js has been a tool of choice here at mechanical rock for some time and so we were excited to see what vercel, the makers of next.js, would reveal at the second next.js conf just a day ago. A layout is ui that is shared between multiple routes. Web templates vs layouts in nextjs.
Alongside the layout.js files, we have seen that another reserved filename in nextjs is the template.js. Web in next.js, a page is a react component exported from a.js,.jsx,.ts, or.tsx file in the pages directory. Exploring the differences and similarities between templates and layouts in nextjs. Each page is associated with a route based on its file name. Web comparing templates with layouts. This video will examine two particular files in nextjs.
A layout is ui that is shared between multiple routes. Layout and template are considered reserved files in next.js. For both our blue and green pages we get the individual page content (eq: As you may already know, reserved files are a set of special files provided by next.js. Exploring the differences and similarities between templates and layouts in nextjs.
This page will guide you through how and when to use these special files. Each folder represents a route segment that maps to a url segment. A layout is ui that is shared between multiple routes. Use them for consistent ui elements across your entire app or specific sections (like user settings).
Web Next Js 13:
Web next.js layout.tsx vs template.tsx in app router. Web templates and layouts can both wrap child layouts or pages. It serves as the wrapping container for our pages, preserving their state and interactivity during. Each page is associated with a route based on its file name.
And We Will Do The Same For A Green Page:
One of my great frustrations with using. Use them for consistent ui elements across your entire app or specific sections (like user settings). Asked apr 20, 2021 at 21:16. A layout is ui that is shared between multiple routes.
Visually Build On Any Tech Stack.
This page will guide you through how and when to use these special files. There are better ways, but it's how i like it. Web here’s a table summarizing the key differences: App/blue/page.js) wrapped in the individual page layout (eq:.
Be The First To Comment.
Web in next.js, a page is a react component exported from a.js,.jsx,.ts, or.tsx file in the pages directory. The layouts & templates lesson is part of the full, introduction to next.js 13+, v3 course featured in this preview video. Each folder represents a route segment that maps to a url segment. I expect each of them get the same props.